1. HTMLサンプルの使い方
簡単にHTMLメールを作成できるように、Approach DAMではHTMLのサンプルを用意しています。
サンプルは好みのレイアウト・色を選択し、画像を差し替えて、リンク・本文を入力していくという手順で使用します。
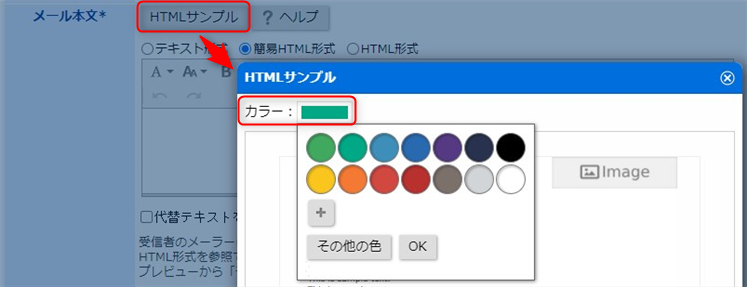
1.1. 色の変更
メインとなる色を選択できます。

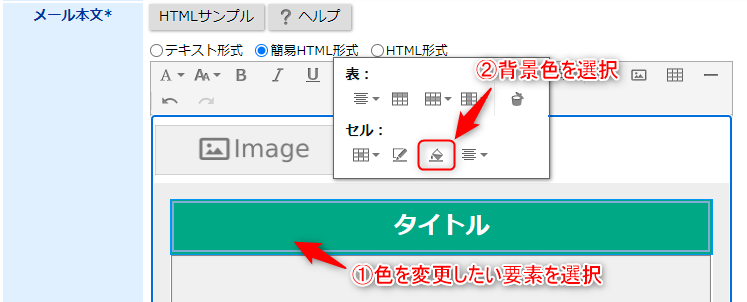
背景色や文字色はHTMLサンプル選択後にも変更できます。

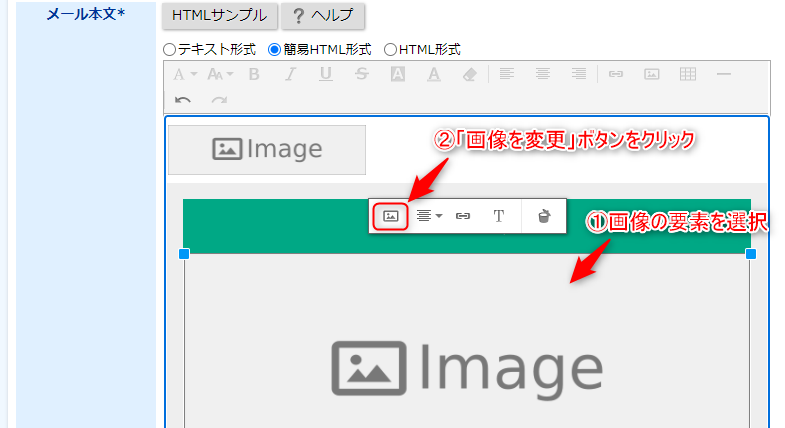
1.2. 画像の指定
画像保存先の用意を事前にお読みください。
ホームページなどにすでに画像がある場合、メール配信でその画像を使用することができます。
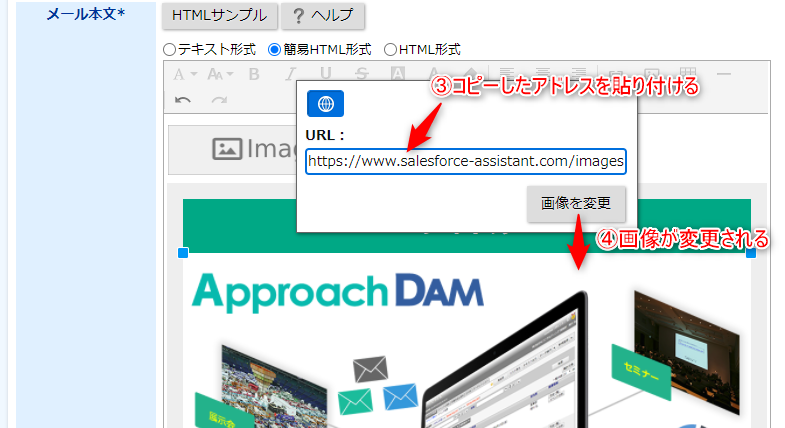
使用したい画像があるWebページを開いたあと、以下の操作で画像を指定できます。
- STEP1. 画像のURLを取得

- STEP2. 画像を表示したい箇所にURLを貼り付ける


|
Note
|
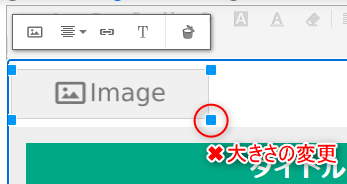
画像の大きさは変更しないでください。 
HTMLサンプルは、スマホなどの小さい画面でも画像サイズが自動調整されるようになっています。 |
|
Note
|
画像のURLは「https://」で指定してください。 |
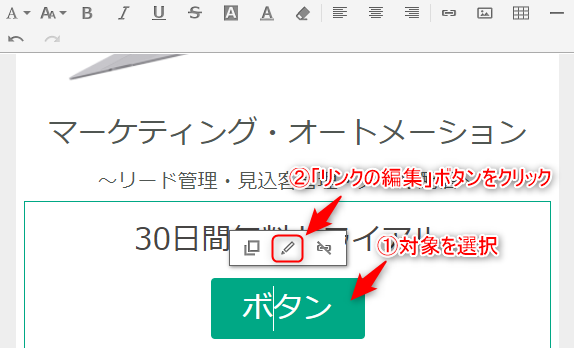
1.3. ボタンのリンク先指定
HTMLサンプル内で「ボタン」と表記されている箇所は、リンクを挿入する要素になっています。
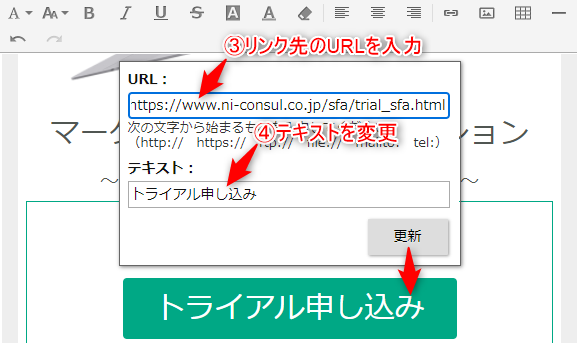
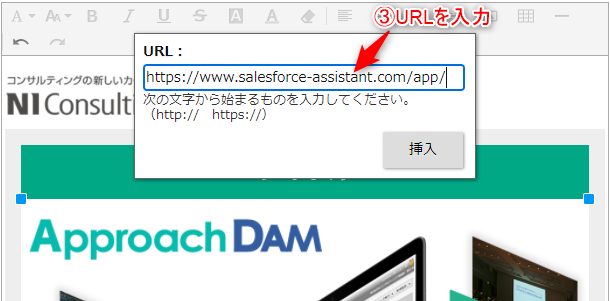
以下のような操作でリンク先のURLを指定してください。


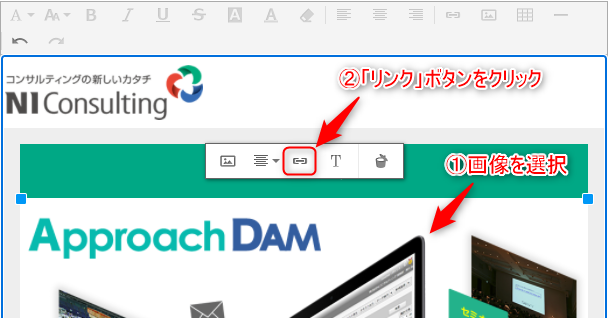
1.4. 画像のリンク先指定
「ボタン」と表記されている以外の要素にもリンクを付けることができます。ここでは、画像にリンクを付ける操作を説明します。
リンクを付けることで、画像をクリックしたときに指定したWebページが開くようになります。


1.5. 不要な要素の削除
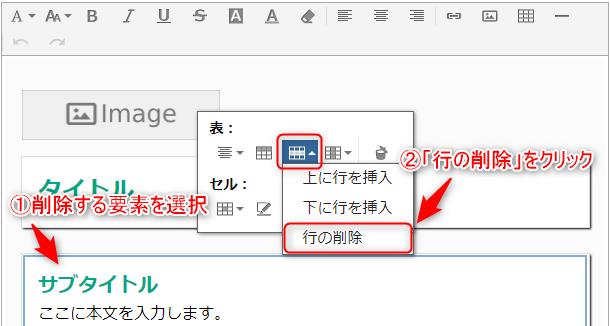
HTMLサンプルでは入力欄や画像の要素が多めに準備されているため、使わない要素は削除してください。

|
Note
|
|
2. HTMLメールの注意事項
2.1. 画像保存先の用意
メール内で画像を使用する場合、その画像ファイルを事前にインターネット上に公開されたサーバー上に保管しておく必要があります。
-
HTTPS接続に対応したサーバーを使用する
受信者が使用するメーラーによっては、HTTPSで接続できないサーバー上の画像が表示されないことがあります。 画像を保管するサーバーは、HTTPS接続に対応したものにしてください。 -
同一パス上に保管し続ける
メール配信に使用した画像ファイルをサーバーから移動・削除すると、メール受信者が参照した際に画像が表示されなくなります。一度使用した画像は同一パス上に保管し続けるようにしてください。
|
Note
|
Approach DAMでは、画像の埋め込み・添付方式の配信には対応していません。 |
2.2. 画像とリンクのURL
通常のWebサイトではURLを相対パスで指定できますが、メール配信時は絶対パスでしか指定できません。
-
× 相対パスの例:img/top2/logo.gif
-
○ 絶対パスの例:http://www.ni-consul.co.jp/img/top2/logo.gif
2.3. 使用できるHTML・CSS
Approach DAMで使用できるHTMLやCSSには、セキュリティなどの観点から制限があります。
以下に記載されているもの以外を使用した場合、配信情報やメールテンプレートを保存したときなどに自動的に変換または除去されます。
2.4. JavaScriptは使用不可
一般的なメーラーではJavaScriptは実行されません。
配信情報やメールテンプレートで記述したJavaScriptは、保存時に除去されます。
2.5. メーラーごとの見た目の違い
HTMLメールの解釈はメーラーによって大きく異なり、HTMLの書き方に独特のコツが必要になります。
主要なメーラーで都度動作確認するのは困難なため、HTMLサンプルを使用することをお勧めします。
HTMLサンプルは、以下のメーラーで見た目が崩れないことを確認しています。
※メーラーごとにフォントや最大幅が異なるなど、多少の差はあります。
-
Gmail
Chrome, Edge, FireFox, Safari, iOSアプリ, Androidアプリ -
Yahoo!メール
Chrome, Edge, FireFox, Safari, Internet Explorer 11, iOSアプリ, Androidアプリ -
Outlook
デスクトップアプリ(Windows), ブラウザ版(Chrome, Edge, FireFox, Safari), iOSアプリ, Androidアプリ -
Thunderbird
デスクトップアプリ(Windows, Mac) -
その他
iOS メールアプリ, Mac メール App, Windows10 メールアプリ
3. トラッキングの条件
Approach DAM Sprinklerオプションを導入している場合、メールの開封と本文中のURLをクリックしたかをトラッキングするこができます。
ただし、トラッキングするには受信者の操作やメールの書き方に条件があります。
3.1. 開封
開封をトラッキングするには、以下の条件を満たしている必要があります。
-
受信者がHTML形式でメールを参照する
-
受信者が画像の表示を許可する
受信者のメーラーの設定で「テキスト形式で参照する」「画像を表示しない」ようにしている場合、実際に開封していてもApproach DAMでは開封したとみなすことができません。
|
Note
|
一般的に開封率をとりたい場合はHTMLメールを作成する必要がありますが、
Approach DAMでは送信時にHTMLに自動変換するため、テキスト形式でメールを作成しても開封をトラッキングできます。 |
3.2. URLクリック
URLクリックのトラッキングは、開封のように受信者側の設定や参照方法には影響されません。
受信者がテキスト形式で参照したとしても、URLをクリックしたかは取得できます。
ただし、URLの書き方には形式ごとに一定のルールがあります。
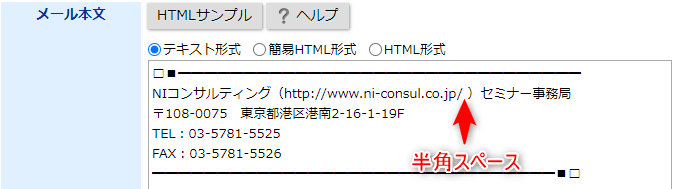
テキスト形式
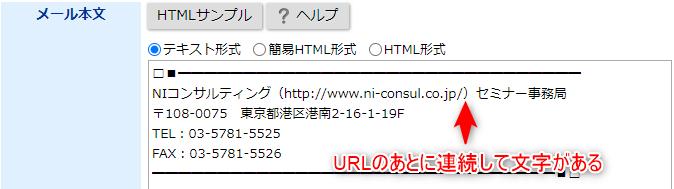
URLのあとに続けて文字があると、「どこまでがURLなのか」という判定が正しくできません。
× 正しくトラッキングできない例

上記の例の場合、末尾の)を含めた「http://www.ni-consul.co.jp/)」というURLになってしまいます。
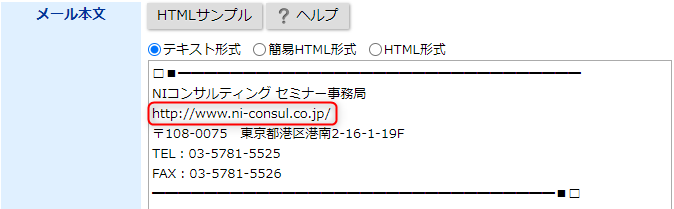
誤判定されないように、以下のいずれかのような記述をしてください。
○ URLは別行に書く

○ URLの後に半角スペースを入れる

簡易HTML形式
特に条件はありません。
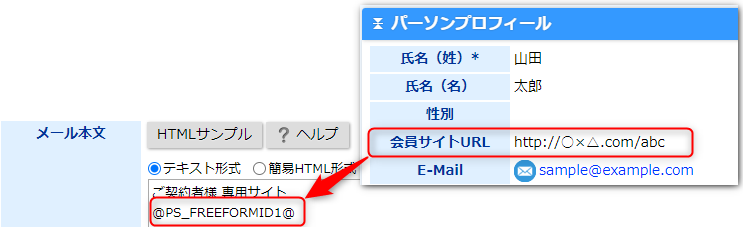
HTML形式
aタグのhref属性に指定したURLのみが、トラッキング対象となります。
href以外の属性やテキスト部分にあるURLはトラッキング対象にはなりません。
|
Note
|
予約語を使ってURLを挿入しないでください。 
|
4. 法律面での注意事項
「特定電子メールの送信の適正化等に関する法律」(特定電子メール法)を遵守してご利用ください。
文章や画像を引用する場合は「著作権法」にもご注意ください。
- 参考サイト
5. 奥付
- ○ 商標
-
本説明書に登場する会社名、製品名は各社の登録商標、商標です。
- ○ 免責
-
本説明書に掲載されている手順による操作の結果、ハード機器に万一障害などが発生しても、弊社では一切の責任を負いませんのであらかじめご了解ください。
- ○ 発行
-
株式会社NIコンサルティング
2021年3月29日 初版

Copyright © NI Consulting Co., Ltd. All rights reserved.